Brainstorming
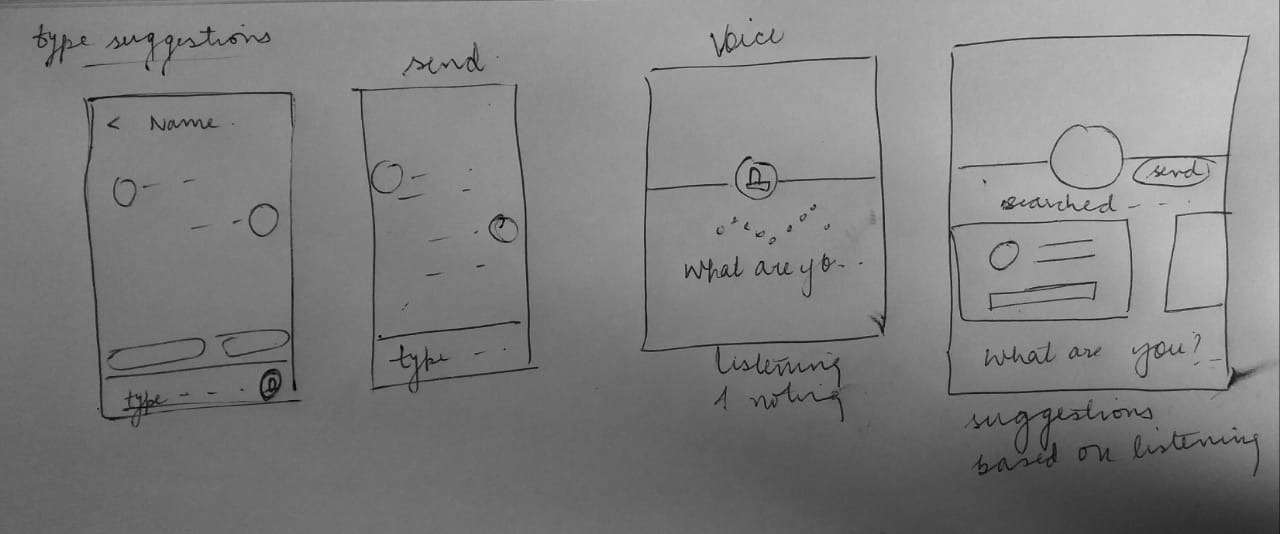
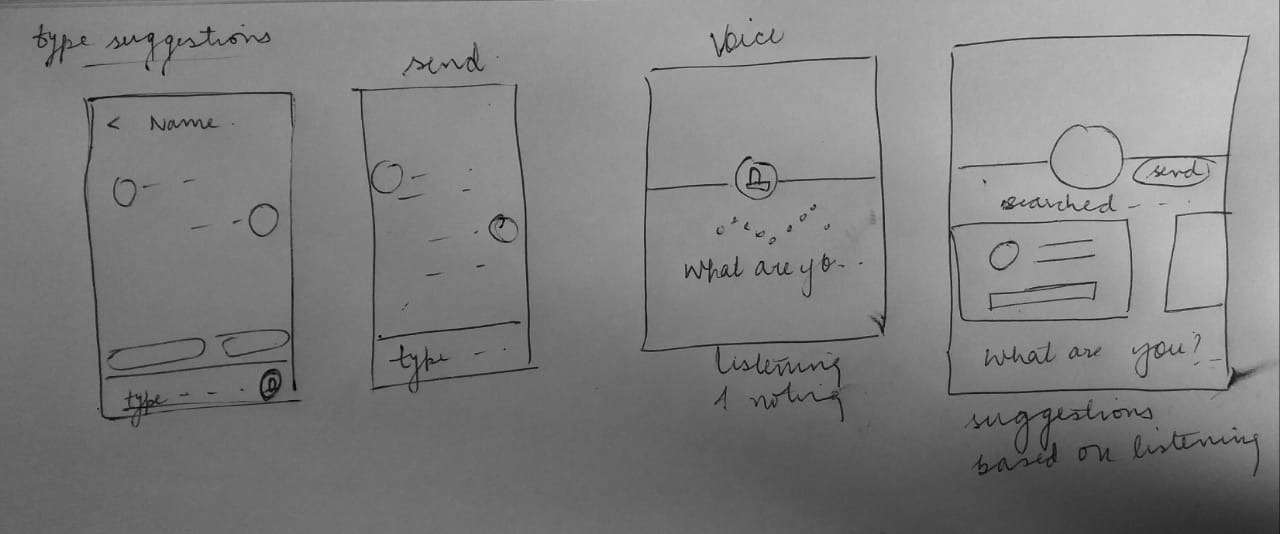
Sketching initial ideas
A brainstorming activity like sketching out low-fidelity ideas on paper helped me to visualize the key features while accounting for the edge cases.

This project was done as a design challenge for some company.
Duration: 3 Days
My Role: Rapid Prototyping, Interaction and Visual Design
Tools Used: Pen & paper, Figma
User can use 3 mediums for input: Voice / Type / Tap on suggestions
A brainstorming activity like sketching out low-fidelity ideas on paper helped me to visualize the key features while accounting for the edge cases.

Demonstrating the solution for this problem will definitely require an animated prototype, but before jumping to the prototyping phase I always start with designing in Figma.
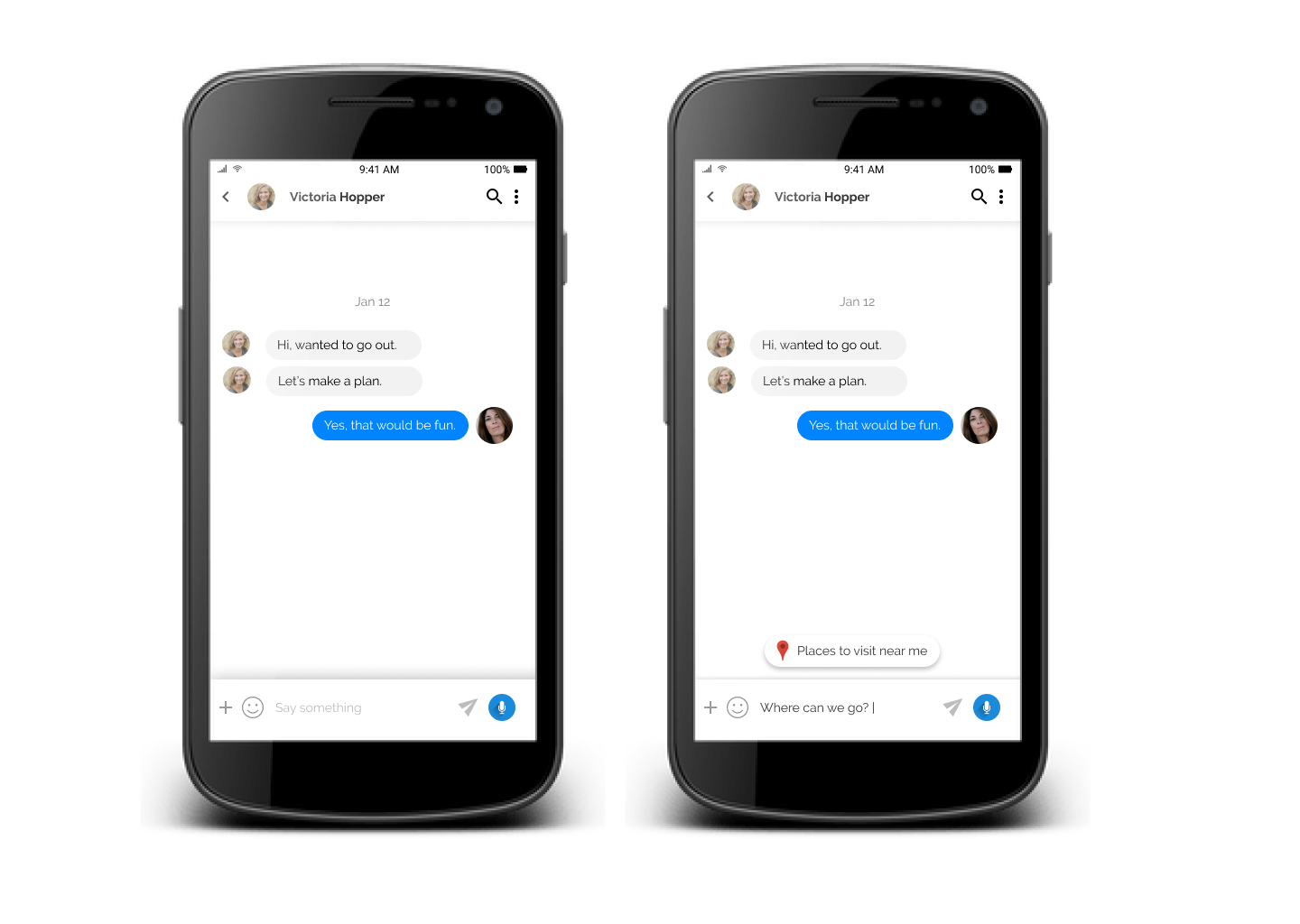
During the design process, my goal was to create a familiar look & feel to the interfaces of the most popular chat applications we use today. I didn’t want to create a completely new chat interface, which looks and feels alien to the potential user since that would make harder to process and notice the small details. In order to have a familiar but different design language for this concept, I combined elements of the most popular chat applications: Messenger, Whatsapp, and Skype in a visually pleasing and non-distractive way.
Users can type in the input and tap on the suggestions if needed and can share it while chatting.

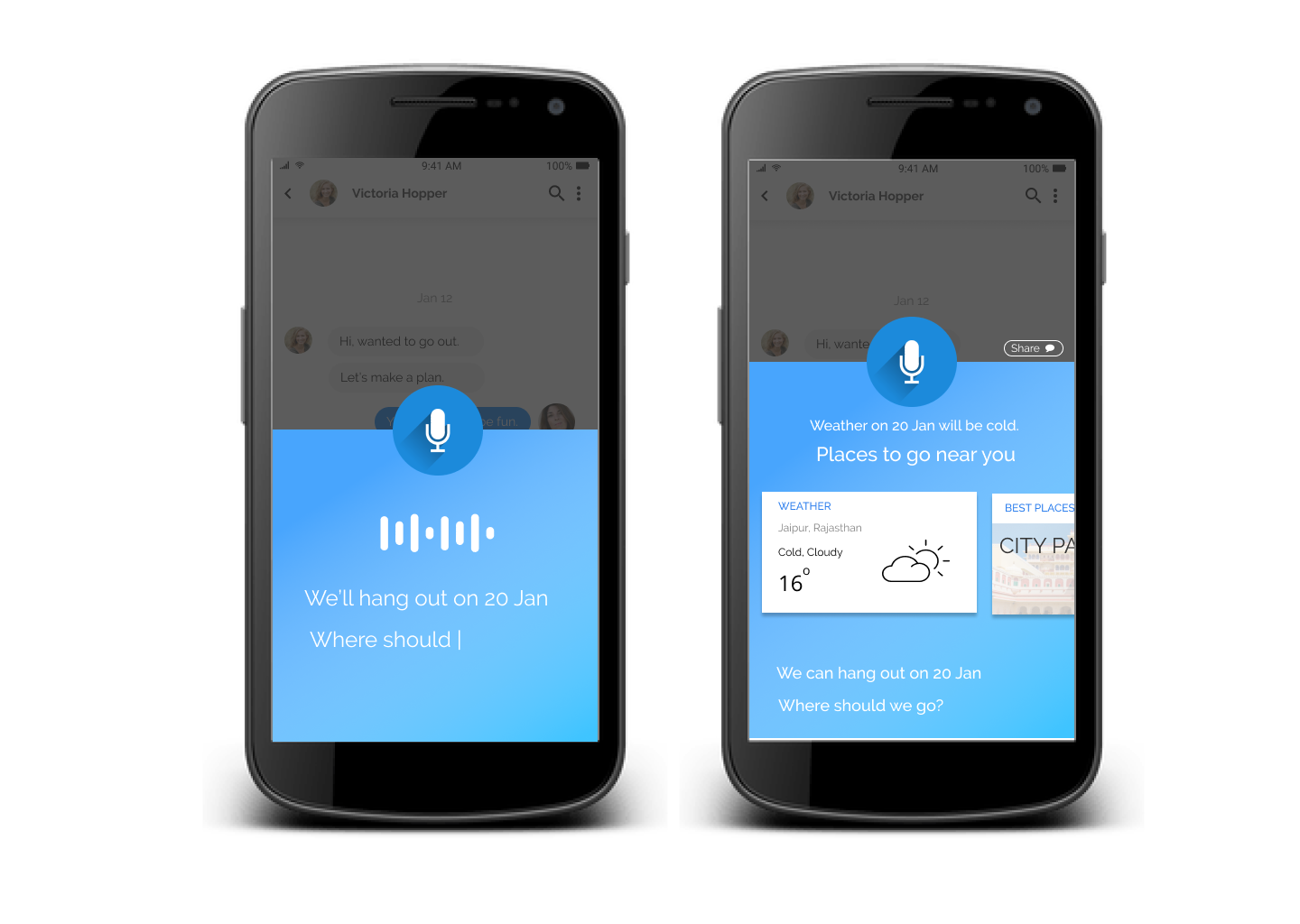
Users can talk to the device and the mobile assistant would provide suggestions based on the conversation. As the user starts speaking, the mobile assistant would start listening and the text would be displayed on the screen. And finally after selecting from the suggestions user ould respond to the message.

This challenge was super motivating for me to increase my awareness of small design problems we face from day to day. I believe we shouldn’t be satisfied with the existing solutions without questioning them and trying to constantly improve them even if we fail many times during this process.
© Made with by Paarmita Bhargava