User Persona
Understanding the user
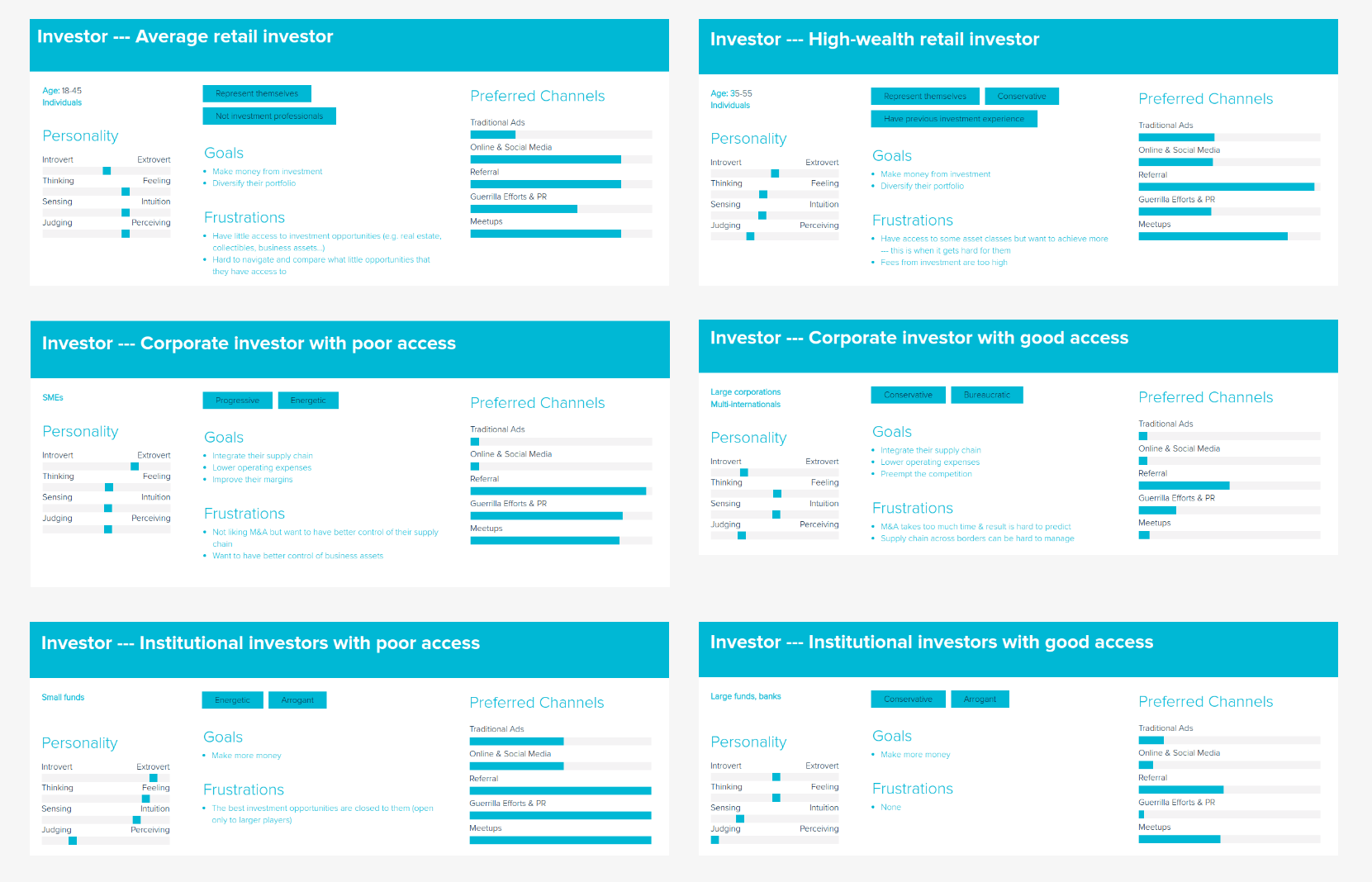
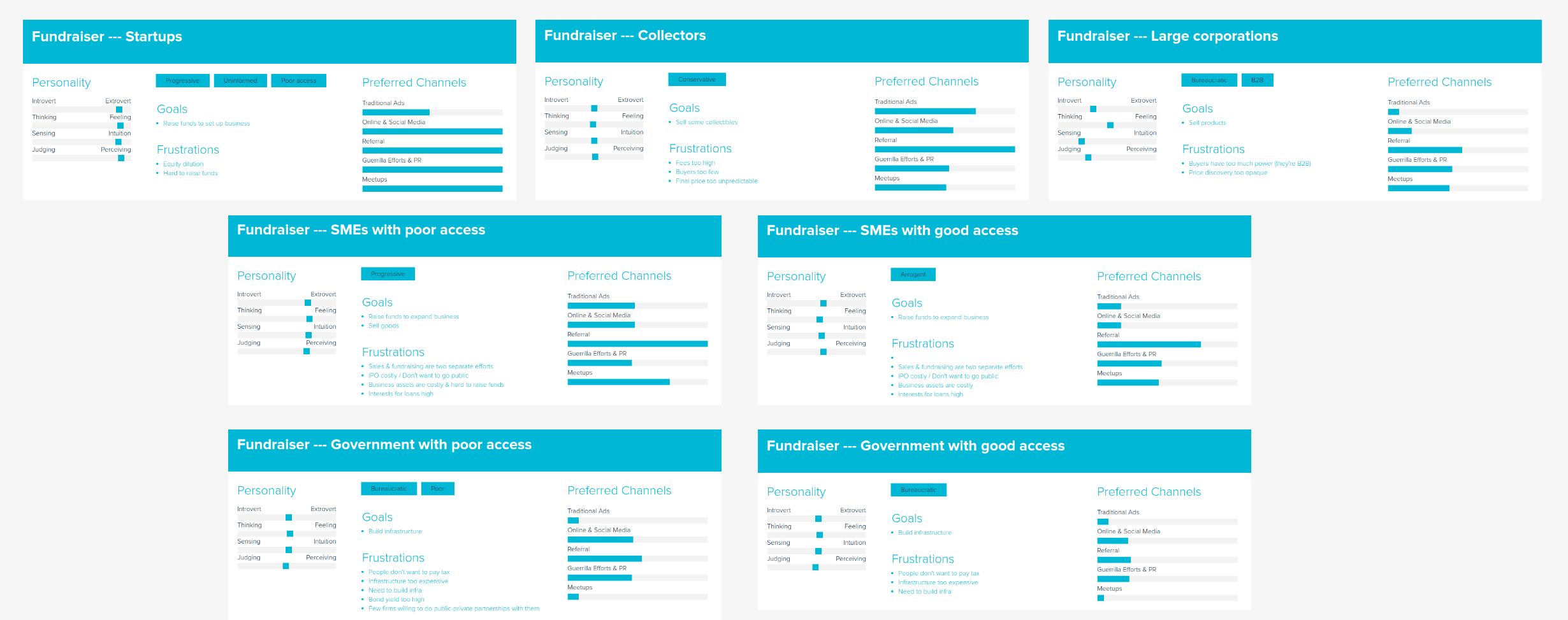
Based on the user research results data, we created personas for 2 basic users- Investors and Fundraisers with different problems faced by each of them.

Investors Personas (click here to view full resolution)

Fundraisers Personas (click here to view full resolution)