The Solution
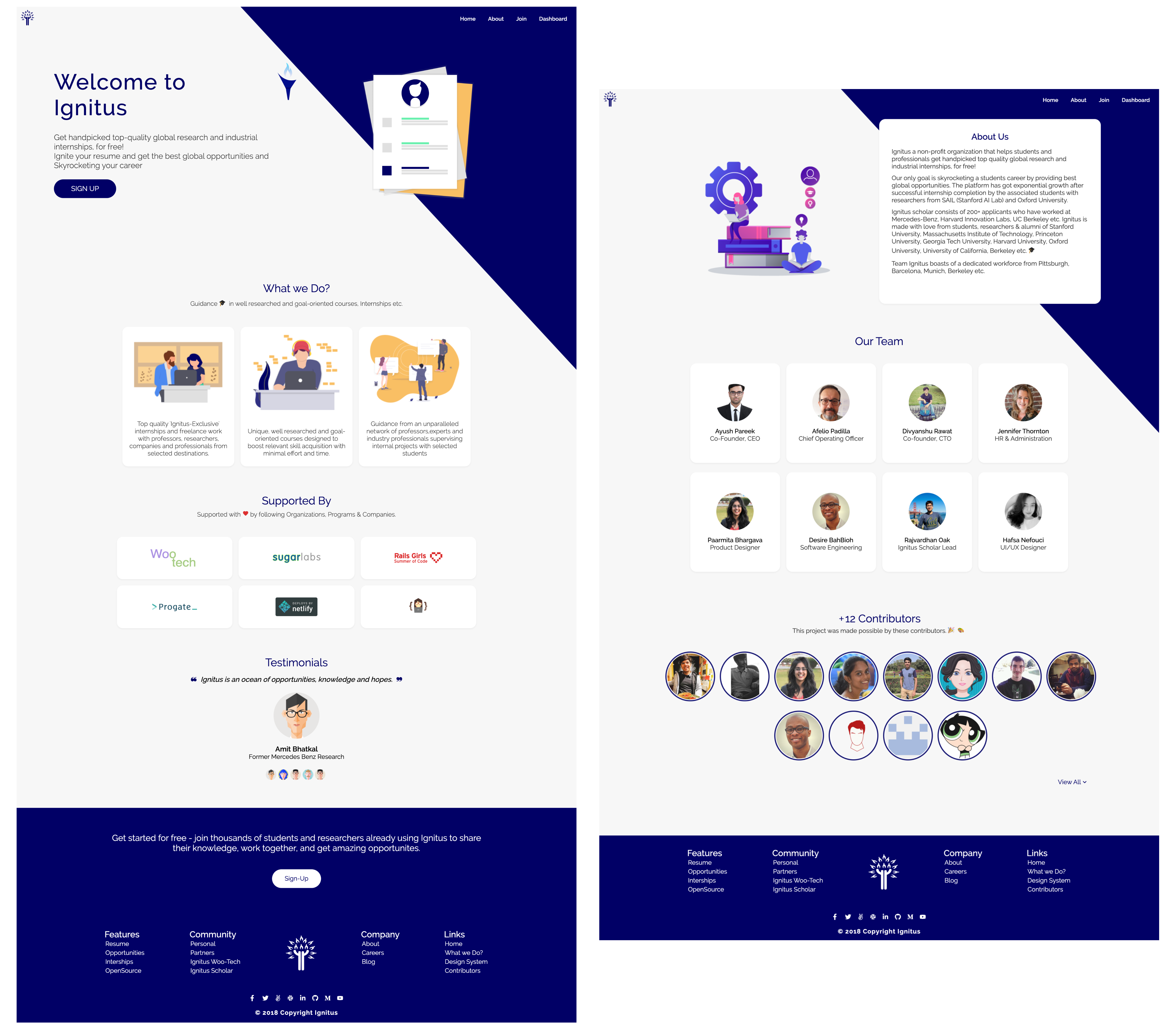
Ignitus Web App
The solution proposed is a web-based application which can list opportunities posted by professors and can be viewed by students, also include a chat system to communicate on the application. Students can search for internships based on their fields and form a community of professors and students.